
For example, you can create a login screen that goes to the screen that appears only if a user’s password is correct and once the user has logged in.

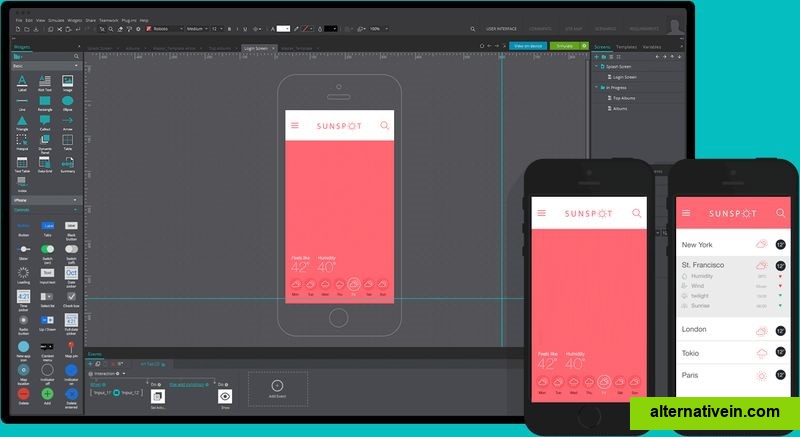
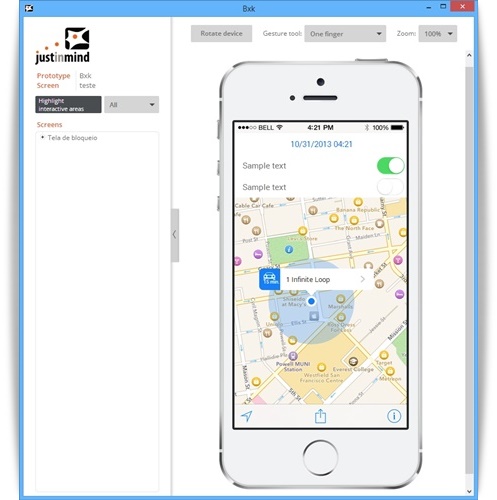
And you can share your widgets and blog about them on your Web site. When creating prototypes, you’ll love how easy it is to drag and drop these components. reusable components-What’s interesting about this prototyping tool is that you can either use existing components or create new, functional, reusable components, or widgets, that you can reuse in any of your projects, as shown in Figure 2.Justinmind lets you draw your wireframes, incorporating JPEG images from any design tool, and create a perfect simulation. Most prototyping tools like Balsamiq Mockups, FlairBuilder, Photoshop, and Illustrator only let you draw user interfaces, and creating wireframes in HTML/CSS takes too long. simulations-You can create a complete simulation of your Web site or application, using just one application.
Justinmind mac code#
With these widget libraries, it is easy to include predesigned icons, templates, and HTML and Flash code in your prototypes. widget libraries-A feature that is unique to Justinmind is its widget libraries-otherwise known as reusable components within the industry.This feature provides Justinmind’s biggest competitive edge. HTML wireframe generation-With the latest version of Justinmind, you can simplify your work by generating HTML for your prototype with just a click, then send it to your clients and share it with your colleagues.

Justinmind provides a number of benefits over the competition, as follows:


 0 kommentar(er)
0 kommentar(er)
